MENATO
Admin



عدد المساهمات : 381
التقيم : 0
العمر : 34
 |  موضوع: تعديل جديد شريط المواضيع افقيا بجانبه صورة شمال ويمين وخلفي موضوع: تعديل جديد شريط المواضيع افقيا بجانبه صورة شمال ويمين وخلفي  الجمعة أغسطس 19, 2011 1:33 am الجمعة أغسطس 19, 2011 1:33 am | |
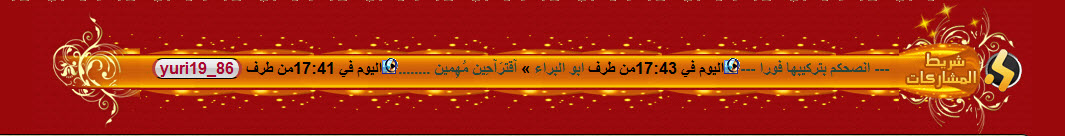
| السلام عليكم اليوم نضع لكم طريقة وضع اخر المواضيع مثل الفي بي تماما صورة موضحة  للقيام بالتعديل لوحة الادارة مظهر المنتدى التومبلايت البوابة mod_recent_topics ملاحظة :الكود جديد بالتعديل الجديد يعني شغال 100% ا سنضع لكم القالب بالكامل لعدم الامكانية من شرح كل خطوة بخطوة - الكود:
-
<head>
<style type="text/css">
.odessarabmostr1 {
border-collapse: collapse;
}
.odessarabmostr2 {
border-color: #FFFFFF;
border-width: 1px;
}
</style>
</head>
<table style="width: 100%" dir="rtl" cellspacing="0" cellpadding="0" class="odessarabmostr1">
<tr>
<td width="عرض صورة اليمين">
<img alt="" src="الصورة على اليمين"></td>
<td background="الخلفية وراء الشريط">
<table style="width: 100%; height: 30px">
<tr>
<td><div align="center">
<!-- BEGIN scrolling_row -->
<TABLE class=tborder cellSpacing=0 cellPadding=4 width="100%" border=0>
<TBODY>
<TR><DIV/>
<center/>
<TD align=center class="odessarabmostr2">
<marquee behaviour="Scroll" direction="right" onmouseover="this.scrollAmount=1"
onMouseout="this.scrollAmount=5" onmousedown="this.scrollAmount=5" scrollAmount=5" scrolldelay="5"
id="wootz0">
<!-- BEGIN recent_topic_row -->
<a> » <a><a/> <a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="
{scrolling_row.recent_topic_row.U_TITLE}" title="{scrolling_row.recent_topic_row.L_TITLE}
">
{scrolling_row.recent_topic_row.L_TITLE}
</a>
<img src="{ICON_TIME}" alt="" />
{scrolling_row.recent_topic_row.S_POSTTIME}
{BY}
<!-- BEGIN switch_poster -->
<a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{scrolling_row.recent_topic_row.switch_poster.U_POSTER}">{scrolling_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- END recent_topic_row --></table>
</div><!-- END scrolling_row --><!-- BEGIN classical_row -->
<table style="width: 100%">
<tr>
<TD ROWSPAN=2 background="" style="background-image: url(''); background-repeat: repeat-x; background-position-y: top" bgcolor="#E7E7E7" valign="top" width="100%" dir="rtl">
<div align="center">
<TABLE class=tborder cellSpacing=0 cellPadding=4 width="100%" border=0>
<TBODY>
<TR><DIV/>
<center/>
<TD align=center>
<marquee behaviour="Scroll" direction="right" onmouseover="this.scrollAmount=1" onMouseout="this.scrollAmount=5" onmousedown="this.scrollAmount=5" scrollAmount=5" scrolldelay="5" id="wootz0">
<!-- BEGIN recent_topic_row -->
» <a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a>{BY}
<!-- BEGIN switch_poster -->
<a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{scrolling_row.recent_topic_row.switch_poster.U_POSTER}">{scrolling_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
{ON} {classical_row.recent_topic_row.S_POSTTIME}
</span></td>
</tr>
</table>
</div>
</TD>
</tr>
</table> <!-- END recent_topic_row --><!-- END classical_row --><script type="text/javascript">
//<![CDATA[
$(function(){
div_marquee('comments_scroll_div', 'comments_scroll_container', '{SCROLL_WAY}', '{SCROLL_STEP}', '{SCROLL_DELAY}', '{SCROLL_HEIGHT}', 'genmed');
});
//]]>
</script>
</td>
</tr>
</table>
</td>
<td width="العرض">
<img alt="" src="الصورة شمال"></td>
</tr>
</table> | |
|






